Всеобъемлющая тенденция, которую мы наблюдаем в наступающем году, — это повышенное чувство игривости в веб-дизайне.
Дизайнеры начали создавать сайты как искусство, сайты как интерактивные проекты и сайты, которые просто существуют для игры и удовольствия. Это восходит к зарождению Интернета, когда дизайнеры находили способы демонстрировать новые методы или создавать веб-сайты ради них самих.
Кажется, мы находимся в некотором периоде ренессанса ранней сети. Это имеет смысл. Мода также много заимствовала из конца 90-х и начала нулевых. Многие из нас проводят время дома, лениво бродя по Интернету в поисках чего-нибудь интересного или захватывающего, как мы это делали, когда Интернет только зарождался.
Визуально веб-тенденции берут пример с той эпохи. Дизайнеры находят творческий подход за пределами более ориентированных на фотографии макетов, которые стали стандартными. Вместо этого эти проекты находят творческие способы использования типографики, сеток и линий, а также простой навигации. Обновленный стиль — с большим количеством приглушенных цветов, сложных текстур и шрифтов с засечками — не дает сайтам выглядеть слишком ретро.
Веб-дизайн также движется в будущее благодаря захватывающим современным технологиям, таким как расширенные взаимодействия и анимация, а также визуальные эффекты, такие как стекломорфизм и зернистость. И дизайнеры используют инструменты без кода, чтобы сделать все это быстрее и проще, чем когда-либо прежде.
Тенденции веб-дизайна 2023 года
Вот некоторые из тенденций в веб-дизайне, которые, как мы ожидаем, окажут влияние в наступающем году.
1. Мини-сайты наслаждения
Юмор может принимать разные формы, и создание веб-сайта, который вызывает смех, всегда интересно. Почему бы не повеселиться со своей сборкой?
На заре Pixar студия начала давать аниматорам время на создание короткометражного фильма наряду с каждым произведенным ими полнометражным фильмом. Эти короткометражки были творческой свободой для всех, временем, когда аниматоры могли быть более свободными и игривыми без давления, связанного с их художественными фильмами. Они также в конечном итоге создали множество новых методов, которые продвинули область анимации вперед. Веб-разработчики обнаруживают, что они могут делать то же самое с веб-сайтами.

«День и ночь», короткометражка Pixar 2010 года, повлияла на подходы к анимации, используемые в таких фильмах, как «Головоломка» и «Душа».
Создание забавного мини-сайта дает дизайнерам время, чтобы проявить творческий подход, попрактиковаться и поэкспериментировать с методами, а также использовать все возможности дизайна, не беспокоясь о том, чтобы переборщить с профессиональным выступлением. Иногда творчество ради творчества — отличный способ выбраться из колеи.
Вы можете поэкспериментировать несколькими способами: установив намеренно игривый UX-дизайн или преднамеренно ниспровергнув ожидания (но убедитесь, что вы по-прежнему строите доступным образом!). Добавьте юмора не только в текст и изображения, но и в навигацию по сайту, меню и взаимодействия. Будьте тонкими. Делайте вид, что это серьезный сайт, пока это не так. Это возможность создать сайт, который будет функционировать неожиданным образом. Маркетинговый сайт в стиле пасхального яйца для профессиональных целей может работать, если он хорошо реализован.
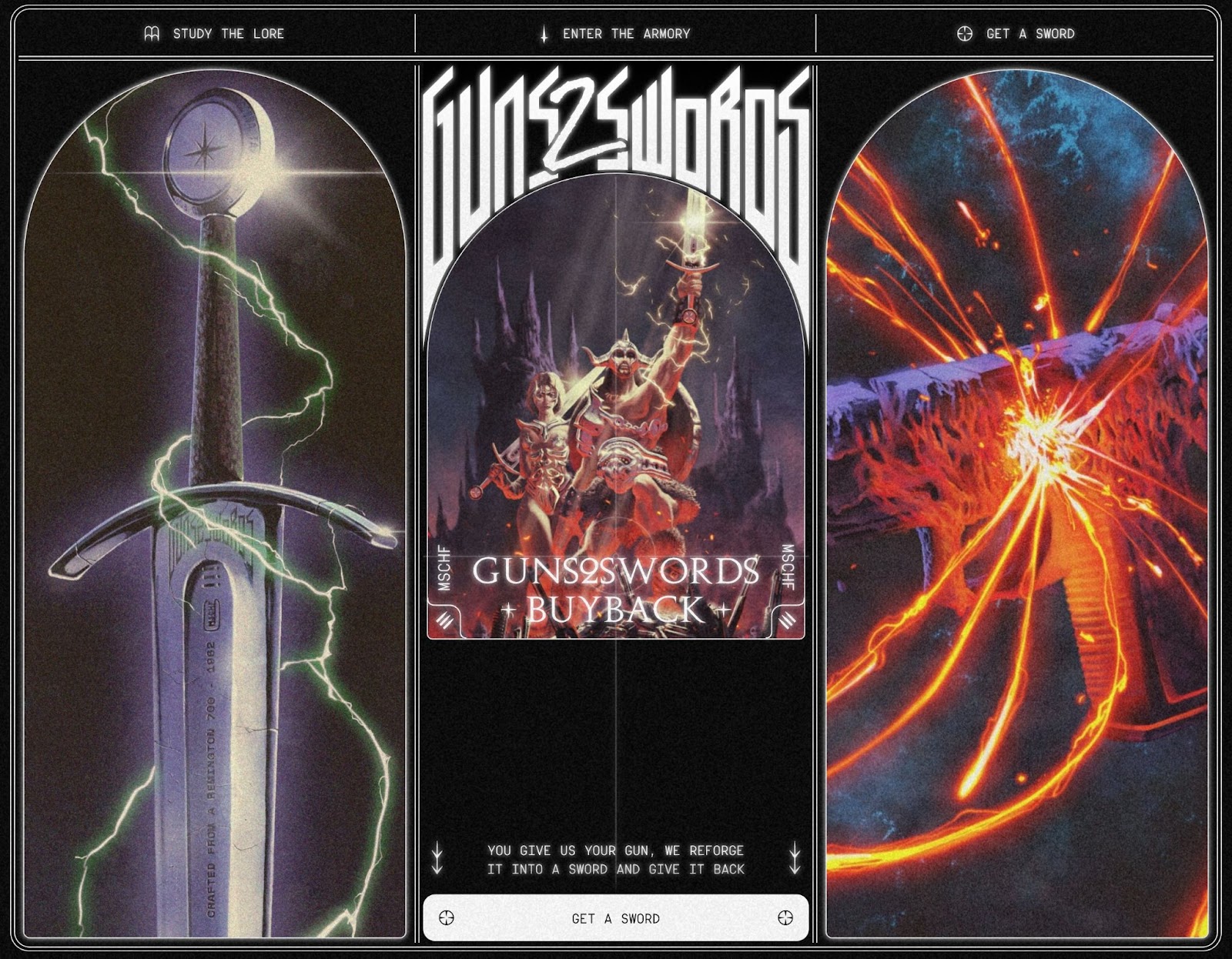
Guns 2 Swords — это мини-сайт/предприятие в полной славе Dungeons & Dragons 80-х, с привкусом «Выбери свое собственное приключение». Он был создан MSCHF, группой, которая находится где-то между гонзо-артистами и создателями хайп-приложений, чтобы стать настоящим сервисом. Посетители могли отправить свое оружие, чтобы кузнец мирового класса перековал его в мечи. Действительно эпично.

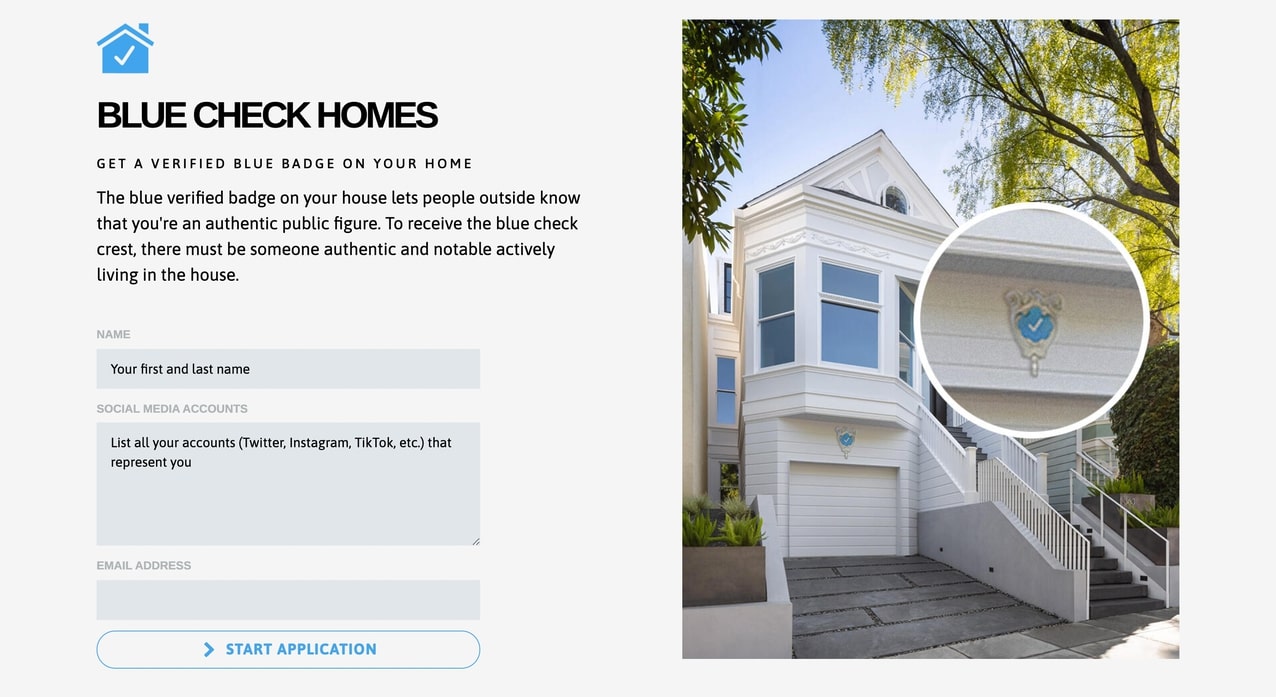
Компания Blue Check Homes применила противоположный подход к созданию полностью законно выглядящего «серьезного» веб-сайта. То, что началось как шутка Даниэль Баскин в Твиттере, может в конечном итоге превратиться в настоящий мини-бизнес по продаже медальонов с «голубыми чеками» (подобных тем, которые есть в подтвержденных аккаунтах в Твиттере) для домов известных людей.

2. Интернет-охота за мусором
Структуры веб-сайтов на самом деле невероятно хорошо подходят для головоломок и поисков мусора. Вы можете последовательно соединять страницы и защищать паролем определенные части, заставляя посетителей давать ответы или находить подсказки, чтобы разблокировать следующую страницу в серии.
Существуют всевозможные творческие способы скрыть и раскрыть подсказки и ответы. Это тот случай, когда вы можете использовать свое мастерство веб-дизайнера, чтобы создать увлекательную головоломку.
Несколько идей для подсказок:
- Предложите слово на основе загадки или подсказки
- Найдите слово, спрятанное на вашем основном сайте или на сайте поиска мусора
- Найдите скрытый кликабельный элемент на странице
- Нарисуйте фигуру
- Расшифровать шифр
Просто не забудьте дать своей аудитории какие-то подсказки или обходные пути, если вы действительно хотите, чтобы все смогли дойти до конца. Охоту за мусором можно использовать, чтобы раскрыть запуск продукта, выпустить новое видео или дать зрителю скрытую информацию.
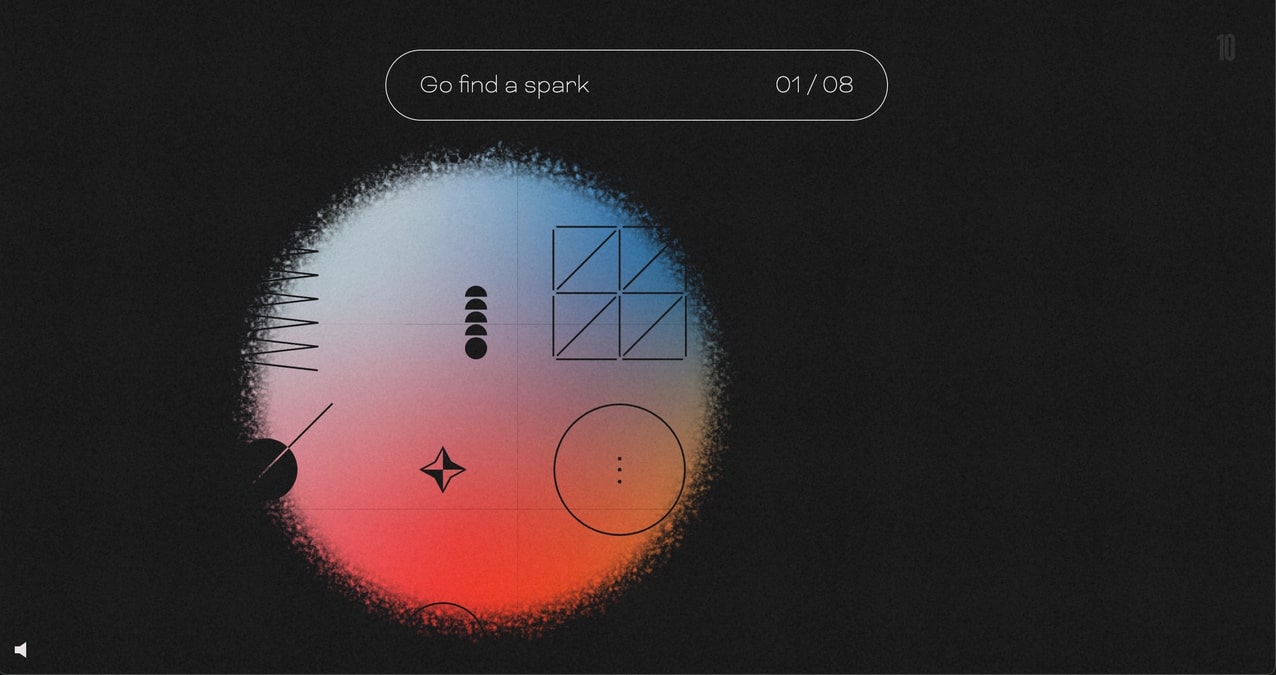
Маркетинговое агентство ThreeSixtyEight устроило охоту за мусором, чтобы показать своей команде местонахождение убежища своей компании. Это создавало загадочную атмосферу с музыкой и настройкой непрозрачности вокруг курсора, которую посетитель может использовать, чтобы открыть отдельные части страницы, ища подсказки.

3. Похожий на приложение
Джереми Бейт, соучредитель ThreeSixtyEight, твердо верит, что такие небольшие, ориентированные на опыт сайты — это будущее веб-дизайна. Он объясняет: «Интерфейс-ориентированный веб-интерфейс, который действительно преувеличен с точки зрения дизайна, — это совершенно новый способ использования Интернета, которого раньше не существовало; это похоже на приложение.». Мир привык к приложениям, в которых взаимодействие, анимация и динамичный опыт являются нормой. Следующим логическим шагом будет перенос этой энергии на веб-сайты и создание там более уникального опыта.
Некоторые думают, что мы возвращаемся к тем временам, когда сайты были автономными, эзотерическими и любопытными. Но новые инструменты для создания сайтов, такие как отсутствие кода, значительно упрощают создание динамических, ориентированных на взаимодействие дизайнов. ThreeSixtyEight даже добавила шаг, полностью ориентированный на интерактивный дизайн, в свой процесс разработки.
4. Одностраничные сайты
Иногда самый эффективный сайт — наименее сложный. Мы наблюдаем растущую популярность одностраничных веб-сайтов, которые отказываются от меню и навигации в пользу простой навигации с прокруткой. Одностраничные сайты работают лучше всего, когда их тематика более узкая, например, портфолио или презентация одной идеи.
Эти сайты вызывают ощущение, будто вы держите в руках флаер или читаете плакат. Вся информация, необходимая для просмотра, находится в одном месте, и вам не нужно отвлекаться на навигацию или поиск по нескольким страницам.
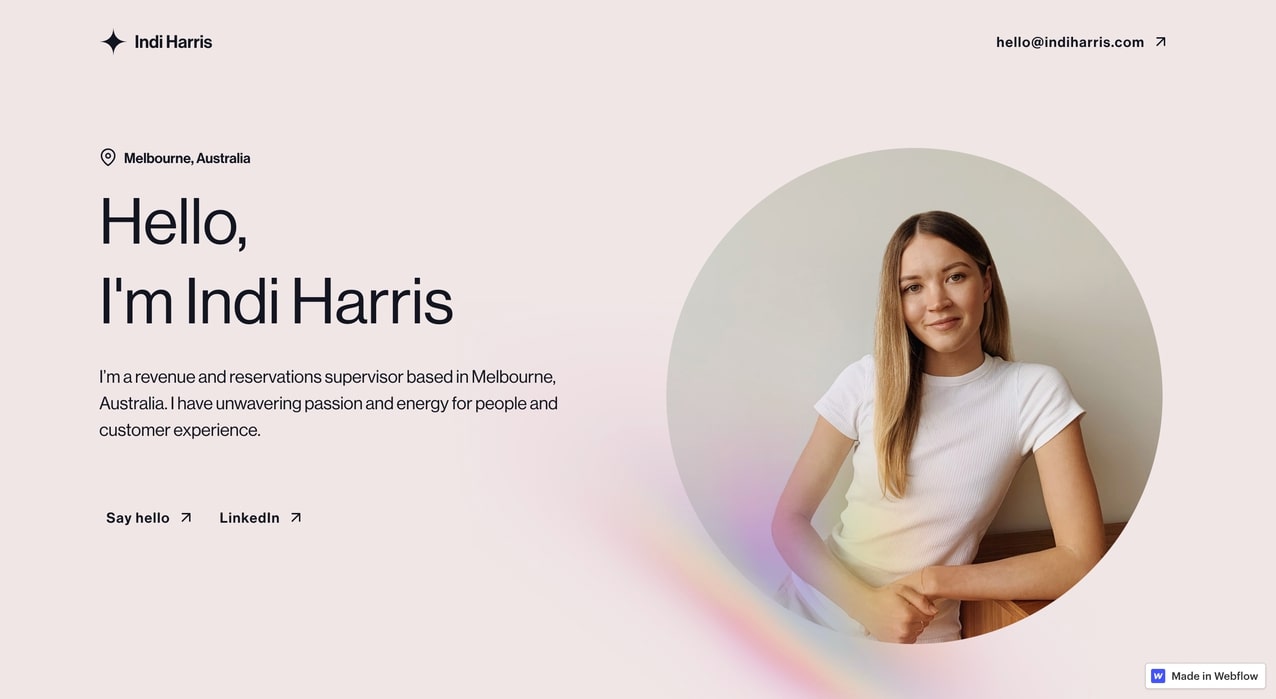
Этот веб-сайт для Инди Харрис (созданный Джорданом Хьюзом) представляет собой цифровое резюме. Он позволяет своему предмету быть в центре внимания. Это увеличивает вероятность того, что случайный зритель прочитает все резюме, поскольку все, что ему нужно, находится прямо перед ним.

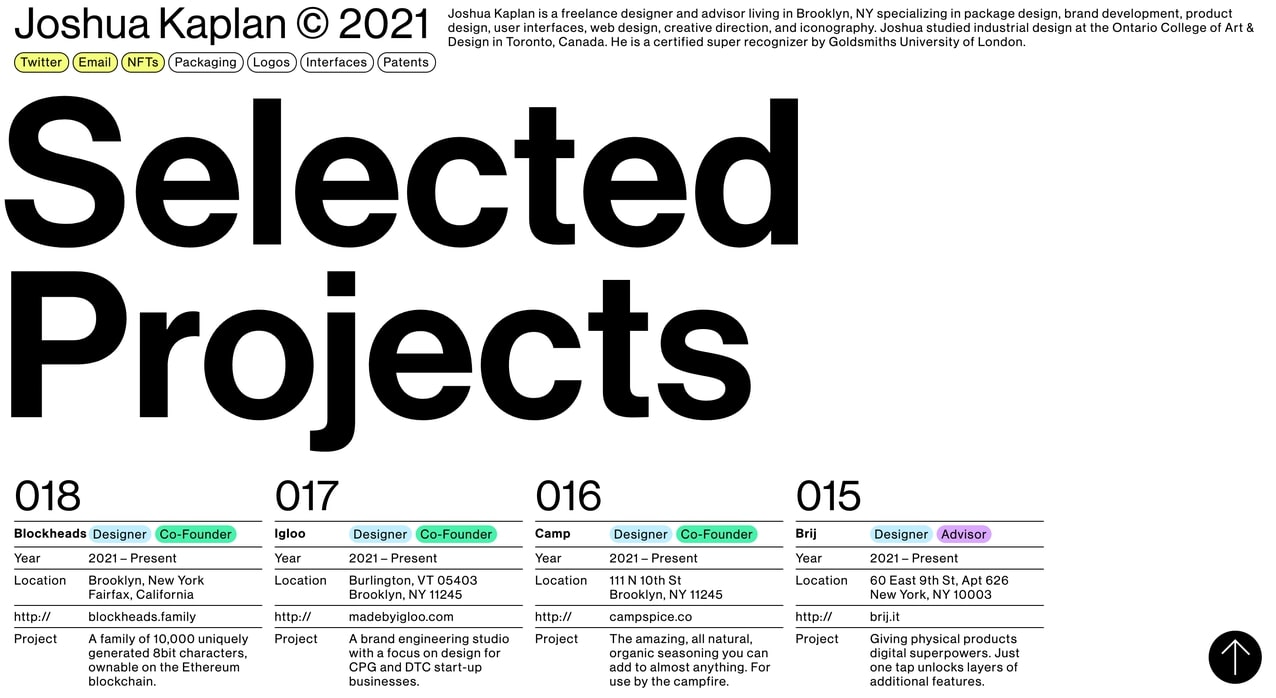
Сайт-портфолио Джошуа Каплана более сложен, но не менее эффективен. Он использует последовательную структуру, чтобы зритель не заблудился, уменьшает количество отвлекающих элементов (без фона, больших изображений или движения) и делает свой сайт немного ретро-паутиной с линиями и символом копирайта.

5. Сайты с сильным чувством места
Может быть, мы все просто компенсируем отсутствие путешествий, но некоторые веб-сайты, кажется, обретают больше чувства места. Мы видим фотографии мест, размещенных на домашних страницах, и в разделах, привлекающих внимание к городам, поселкам и природным местам, где живут создатели.
Интернет может быть обособленным местом, где у вас часто нет связи с тем, откуда исходит сайт, который вы просматриваете. Добавление примечания вроде «сделано с любовью в…» или изображения вашего любимого места поблизости побуждает посетителей представлять, где вы находитесь, и создает для них небольшую связь с реальным миром. Если бы мы меньше путешествовали, то, по крайней мере, могли бы помнить, что налаживаем связи по всему миру онлайн.
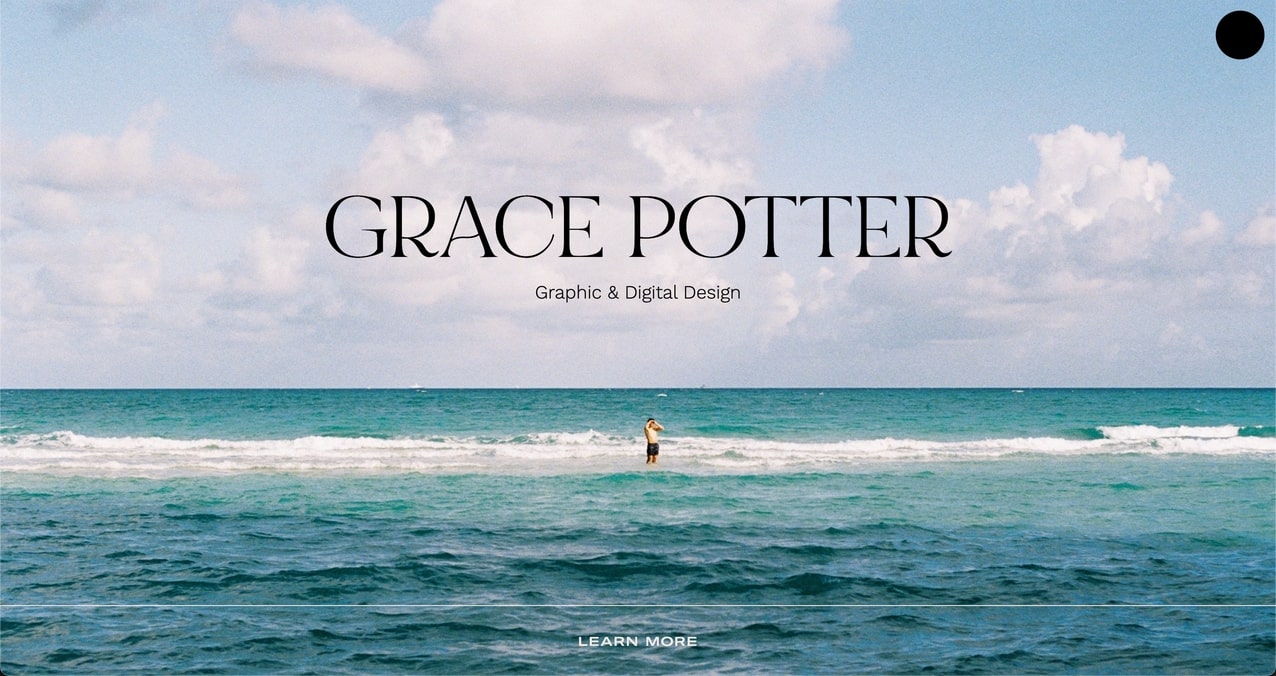
Грейс Поттер использует это красивое изображение океана в качестве своей целевой страницы, хотя оно не имеет прямого отношения к ее работе. С помощью этой фотографии она основывает свой веб-сайт на своих новозеландских корнях, вводя посетителя в свой мир.

6. Мотивы ар-деко
В конце концов, мы снова в 20-х годах! Мотивы ар-деко хорошо сочетаются с геометрическими узорами, которые были в тренде последние несколько лет. Хотя у людей первая ассоциация со стилем ар-деко может быть связана с богато украшенными сайтами-спикизи и свадебными приглашениями в стиле Гэтсби, это может привести к красивому минималистскому дизайну.
Тенденция этого года черпает вдохновение в чистых изогнутых линиях и повторяющихся графических формах иллюстрации и архитектуры в стиле ар-деко. Эти элементы могут вдохновить на создание красивых логотипов, шрифтов, распорных мотивов, границ и иллюстраций. Чтобы эффективно проектировать в этом стиле, необходимо понять философию оригинального движения ар-деко.
Арт-деко сочетал в себе элементы из мира природы с современностью эпохи машин — смелые линии, симметрия, простота и неизменное повторение элементов. Посмотрите, как формы этого крыла стрекозы переходят в обычные узоры классического ар-деко Chrysler Building.

Художественный стиль Alegria, который BUCK разработал для Facebook в 2017 году, во многом напоминает изображение человеческих фигур в стиле ар-деко. Четкие изогнутые линии, овальные лица, уменьшенная детализация и преувеличенные пропорции напоминают об этом художественном стиле. Возможно, новый тип модернистского дизайна фигур, такой как эта потрясающая работа иллюстратора Родольфо Рейеса, мог бы стать обновленной версией этой тенденции.

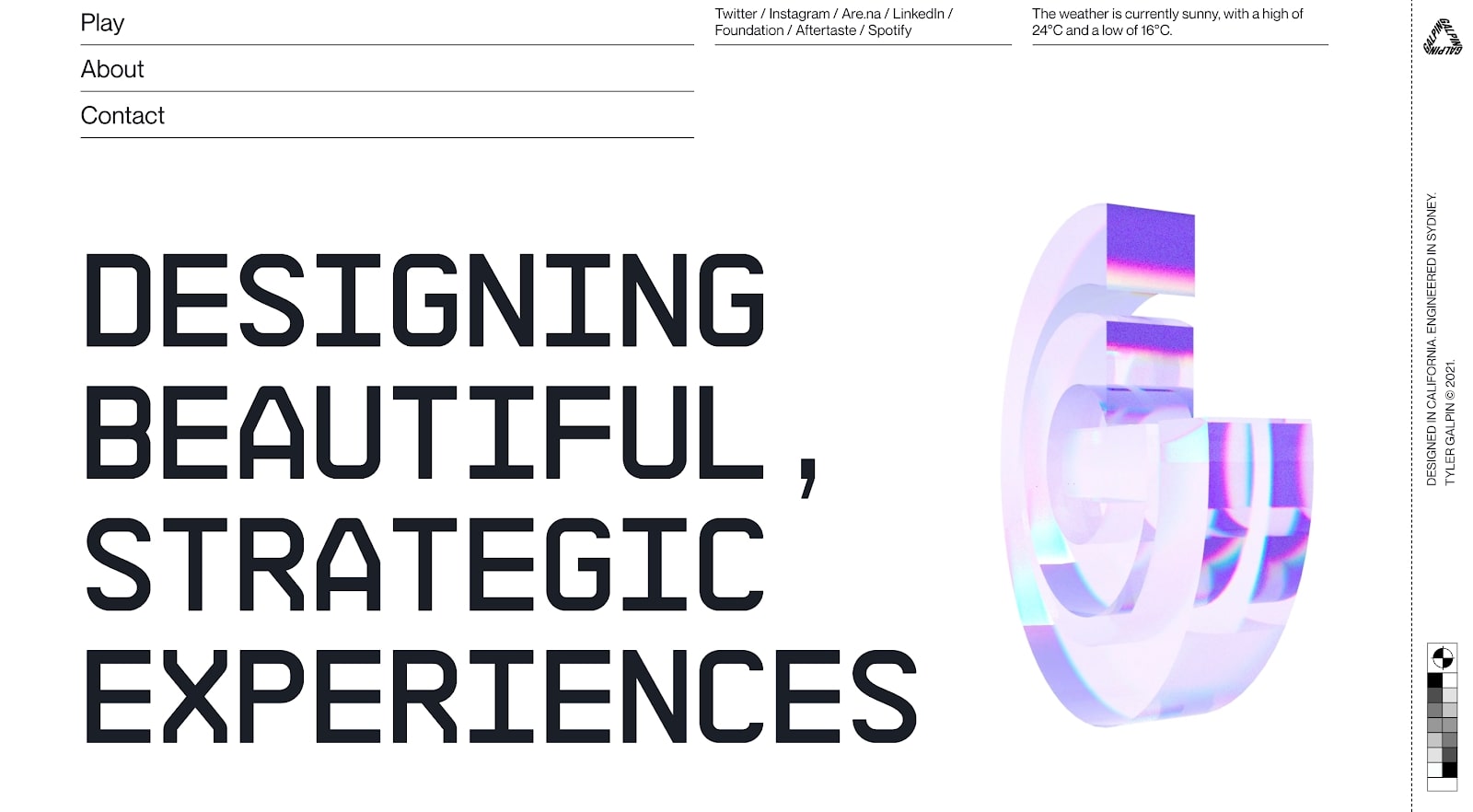
7. Меньше изображений в баннерах
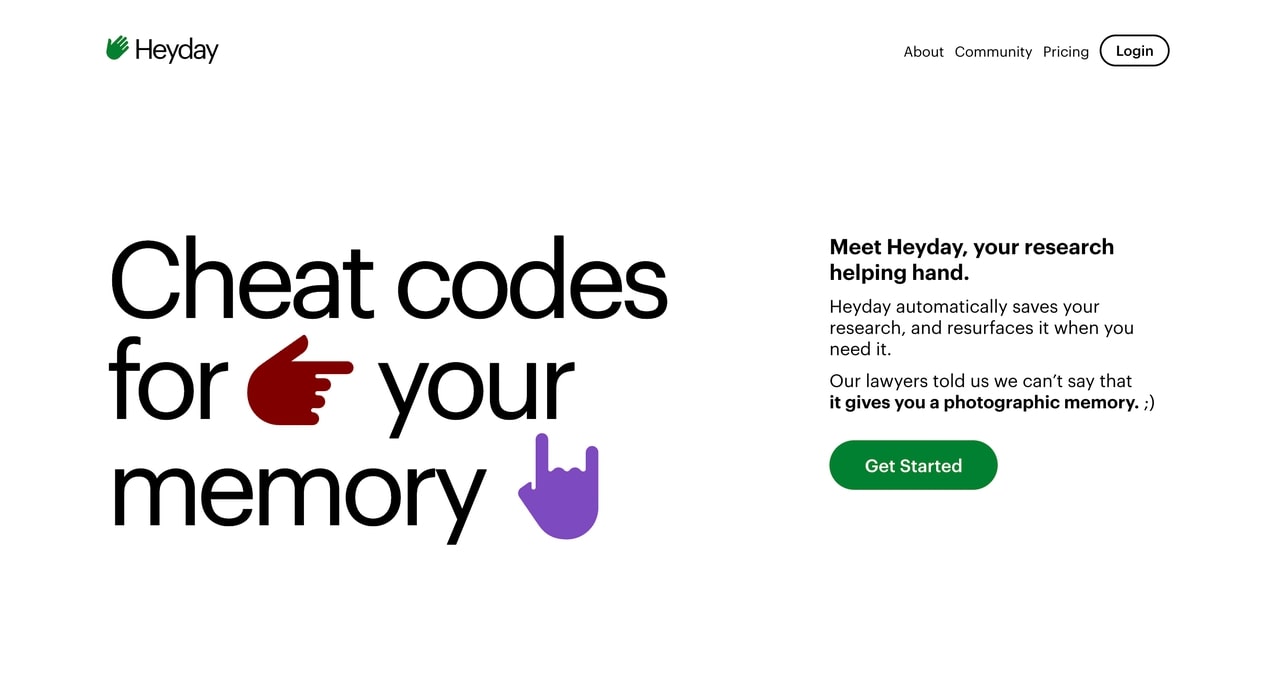
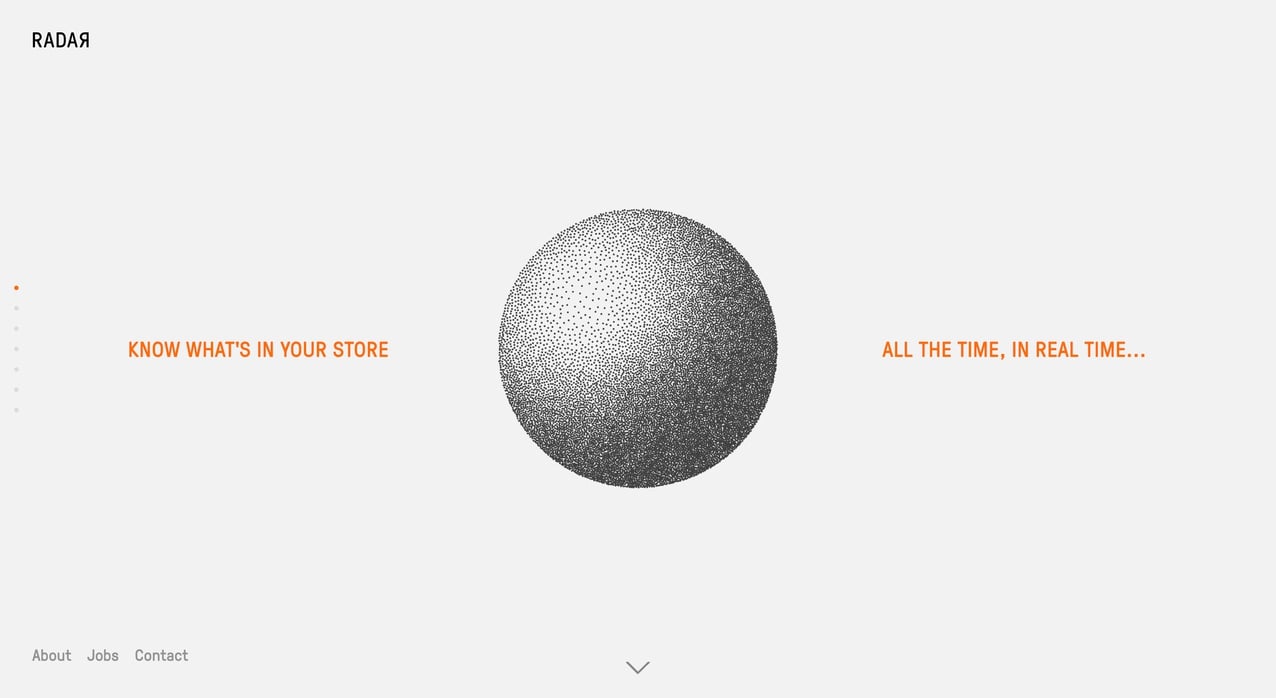
В этом году многие дизайнеры предпочитают создавать главные разделы и целевые страницы, которые говорят о дизайне, а не полагаются на фотографии или иллюстрации. Главные изображения сразу же оказывают сильное визуальное воздействие, но иногда устранение отвлекающих факторов яркими изображениями заставляет больше сосредоточиться на стиле и содержании.
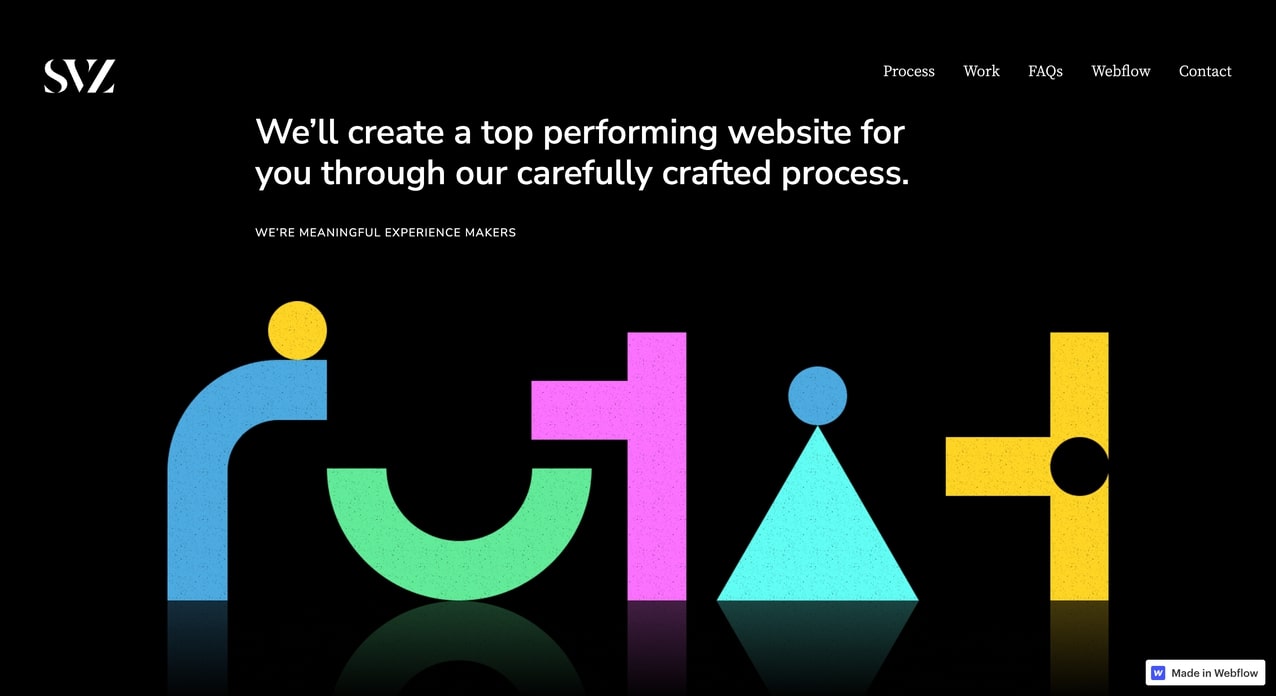
Эти четыре веб-сайта от Humain, SVZ, Heyday и RADAR невероятно разные, но каждый использует макет, типографику, цвет и форму, чтобы передать сильную и уникальную индивидуальность бренда. Отказ от изображений также создает некоторую загадку, побуждая посетителей узнать, что еще находится за пределами главного раздела.




8. Негабаритная типографика
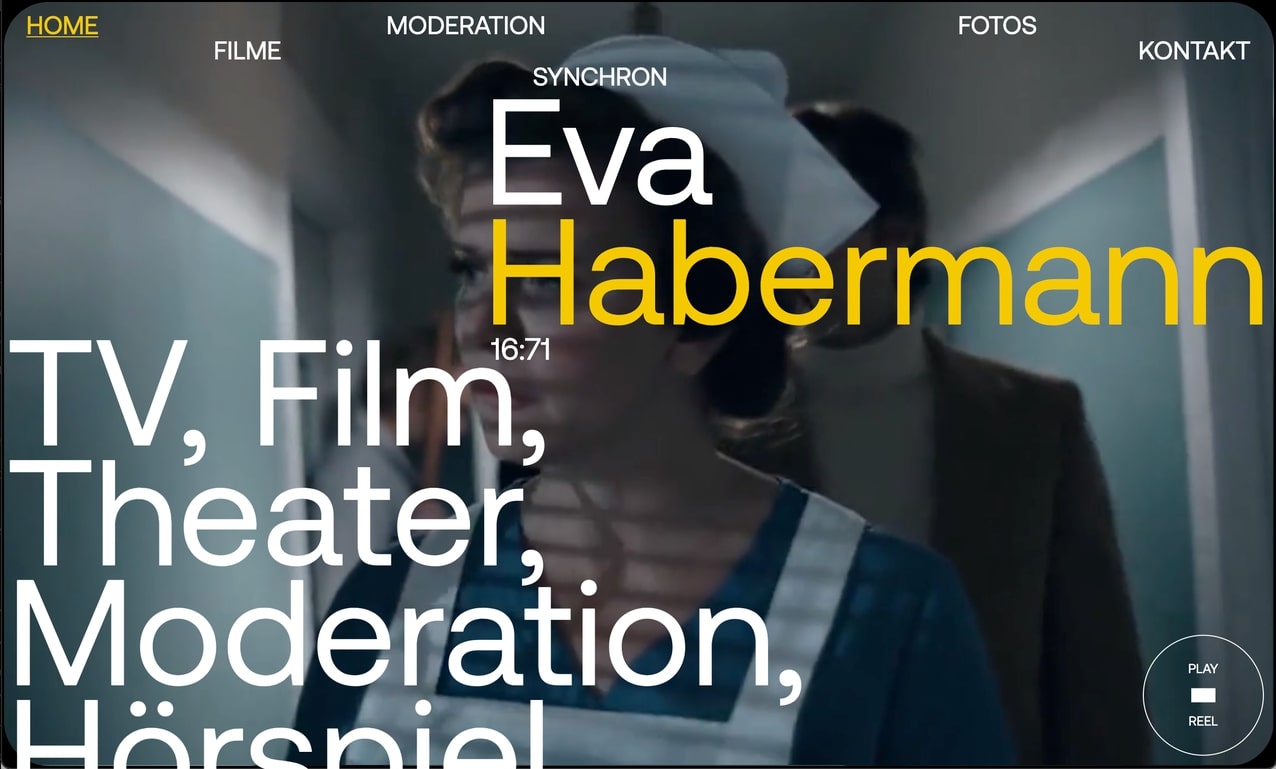
Типографика необычного размера — свежий и смелый дизайнерский тренд этого года. При определенном размере слова становятся скорее графическим элементом, чем просто частью текста. Это универсальная техника, которая одинаково эффективно может использоваться как в минималистском, так и в максималистском дизайне, и подходит для самых разных стилей.
На этом веб-сайте портфолио фильмов Евы Хаберманн (созданном Даниэлем Спацеком) крупный текст накладывается на движущуюся катушку с портфолио фильмов. Текст частично закрывает изображение, вызывая у зрителя любопытство увидеть больше, а двухцветный шрифт без засечек обеспечивает необходимый уровень контраста, не будучи неразборчивым или подавляющим.

Сайт-портфолио Дэвида Калле использует текст большого размера для создания сложного ультраминималистского дизайна. Нейтральный цвет фона и шрифт с засечками прекрасно сочетаются с тонким анимированным движением, когда зритель прокручивает страницу.

9. Интерактивные шрифты
Используя текст еще дальше, некоторые дизайнеры находят творческие способы заставить свой текст двигаться и играть с помощью мыши пользователя. Простой способ сделать текст интерактивным — применить изменение состояния наведения, как если бы вы использовали кнопку. Помогает то, что теперь проще создавать более сложные эффекты с использованием современных платформ без кода, чем раньше пытаться писать эти взаимодействия вручную. При использовании интерактивности в шрифтах важно помнить об удобочитаемости, поскольку некоторых людей отвлекают движущиеся символы.
На веб-сайте Dillinger используется шрифт, который меняет насыщенность при наведении курсора на текст. Обратите внимание, что текст, уменьшающийся на черном фоне, делает выделенный текст более разборчивым, что является отличным дополнением для удобства использования. Преувеличенный размер курсора также делает сайт более захватывающим. Дизайнер Тим Рикс был достаточно любезен, чтобы сделать клонируемую версию этого сайта для всех, кто хочет увидеть, как был создан эффект.

10. Ответственный моушн-дизайн
Теперь, когда мы говорим об интерактивности, пришло время поговорить об ответственном моушн-дизайне, который, как мы видим, становится стандартной практикой. Хотя движение является интригующим аспектом веб-дизайна, легко не только переборщить, но и причинить вред людям, вызвав укачивание. Морская болезнь довольно распространена, и следует избегать таких анимаций, как масштабирование с помощью мыши, эффекты параллакса или прокрутка со смещением плоскости (также известная как прокрутка).
Движение можно использовать тонко и ответственно. Кори Моэн, старший дизайнер бренда в Webflow, подробно рассказал о том, как строить с учетом параметра «Уменьшить движение» в MacOS.
Для тех, кто предпочитает уменьшенное движение: используйте медиа-запрос Prefers-Reduced-Motion CSS, чтобы скрыть анимированные SVG и показать полную статическую SVG иллюстрацию, когда у кого-то включена настройка ОС «Уменьшить движение»!
И хотя это важно, это не означает, что вы должны использовать это в качестве универсального предлога для повсеместного использования движения. Чрезмерное движение сбивает пользователя с толку, вредно для многих и просто не нужно.
11. Коллажная иллюстрация
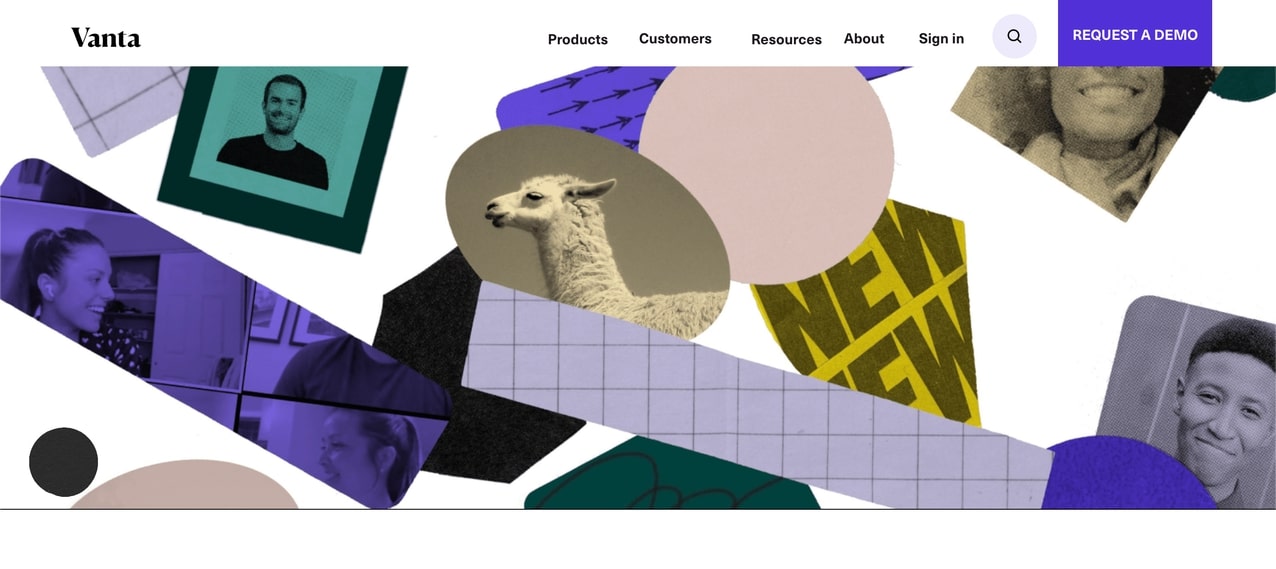
Графика в стиле коллажа может придать иллюстрациям сайта тактильное ощущение, открыть больше пустого пространства в дизайне и позволить вам включать изображения, не сосредотачивая весь дизайн вокруг фотографии. Убедитесь, что вы смешиваете формы, узоры и цвета в коллаже. К фотографиям можно добавить монохромный эффект, оттенок или фильтр, чтобы они гармонировали с общим дизайном.
Сайт Vanta использует иллюстрации в стиле коллажей на целевой странице и по всему сайту. Редактирование его фотографий для создания коллажа позволяет размещать графику неравномерно и вне оси, разбивая сетку сайта.

12. Абстрактные иллюстрации
Все более популярными становятся абстрактные иллюстрации, обладающие более органичной фактурой и ощущением человеческой руки, создавшей их. В то время как чистая векторная графика и милые иллюстрации людей и объектов уже несколько лет доминируют в веб-дизайне, возможно, люди ищут что-то более естественное и утонченное.
Такую иллюстрацию можно создать с помощью чернил и бумаги, отсканировать или создать в программе для иллюстраций. Ключевым моментом является включение различных текстур и естественных неровностей, таких как акварель, тушь, краска, эффекты шелкографии или текстура бумаги. Линии также могут быть более мягкими, имитируя изменения веса линий, возникающие при использовании графита или чернил.
Абстрактное не обязательно означает простое! Эти иллюстрации в блоге дизайнера Адама Хо являются прекрасным примером. Посмотрите на любопытную сложность его конструкций. С их ультратонкими линиями и графическими формами кажется, что они могут быть техническими чертежами, не представляя непосредственно какой-либо конкретный объект.

13. Градиенты с зерном
Градиенты уже популярны, но с добавлением зернистости они создают совершенно другой эффект. Идеальный градиент выглядит гладко и современно, придавая объектам футуристическое сияние или блестящее технологичное ощущение. Зерно обосновывает дизайн, придает ему текстуру и делает его более естественным.
В зависимости от обработки зернистость может имитировать пленку, фотографию или печатные носители. Мелкая многоцветная зернистость может выглядеть как аналоговая пленка, в то время как более крупная монохромная зернистость может выглядеть как плакат с трафаретной печатью. Зернистость и градиенты, включающие ее, можно использовать выборочно или по всей странице, как полный фон или внутри определенных объектов.

Еще одно творческое использование градиентов в этом году — оформление их в границах кнопок и других типов элементов. Вот учебник по созданию следующей кнопки с радужной рамкой.

14. Лайнворк
Тенденция, которая в некотором роде кажется одновременно современной и устаревшей, — это лайнворк. Дизайнеры могут использовать линии для разграничения разделов, заголовков, абзацев и галерей продуктов или создавать динамическую сетку для всей веб-страницы. Добавьте линейные иллюстрации (абстрактные или репрезентативные), чтобы сделать этот стиль еще лучше. В этом типе дизайна вес линии будет иметь наибольшее влияние на конечный эффект.
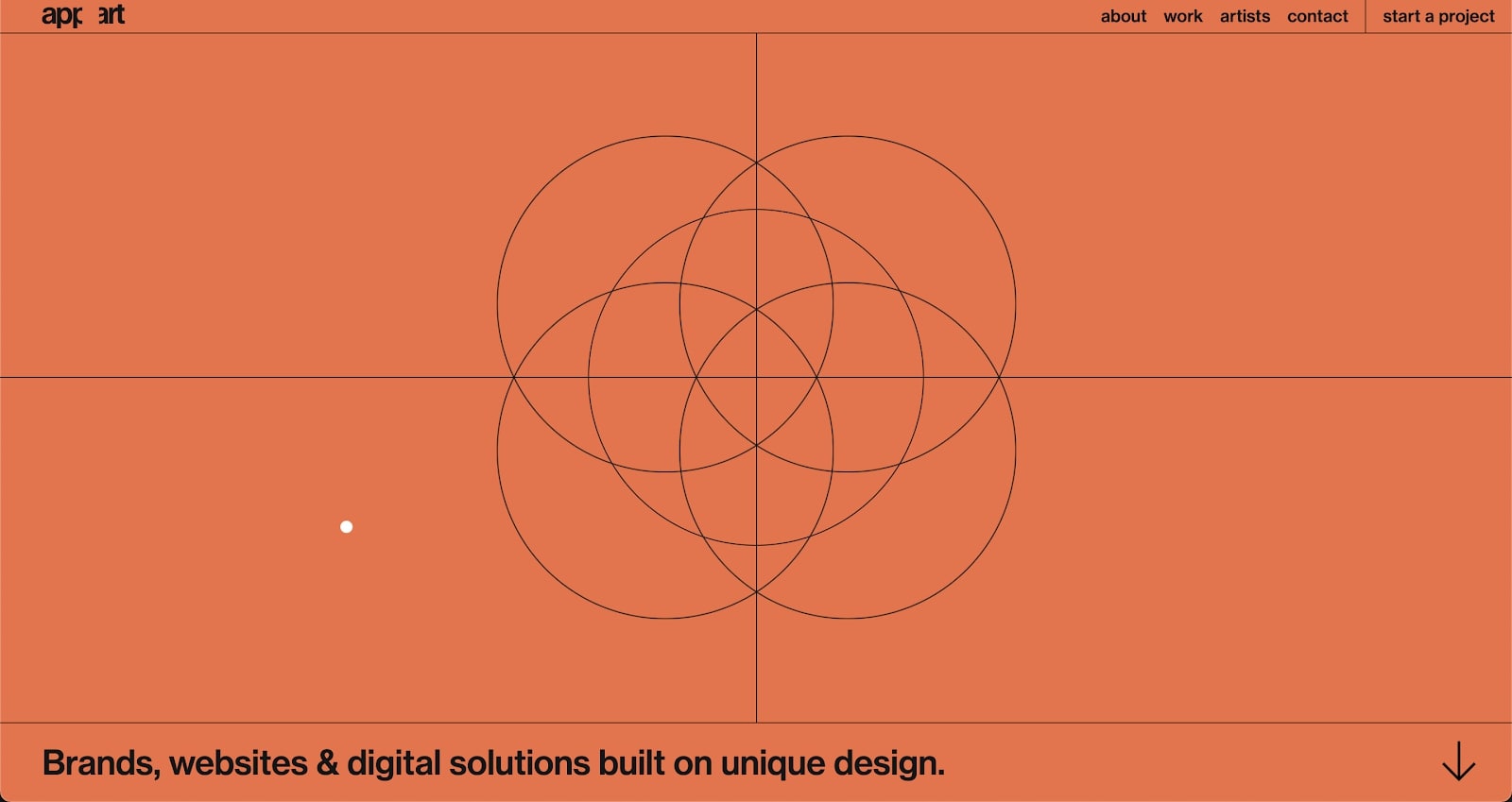
На сайте Appart Agency используются ультратонкие линии. Эффект техничный, резкий и минималистичный. Графический дизайн и выбор оранжевого, черного и серо-коричневого цветов напоминают о минималистском художественном движении 1960-х годов. Движение горизонтальных линий при прокрутке также приятно.

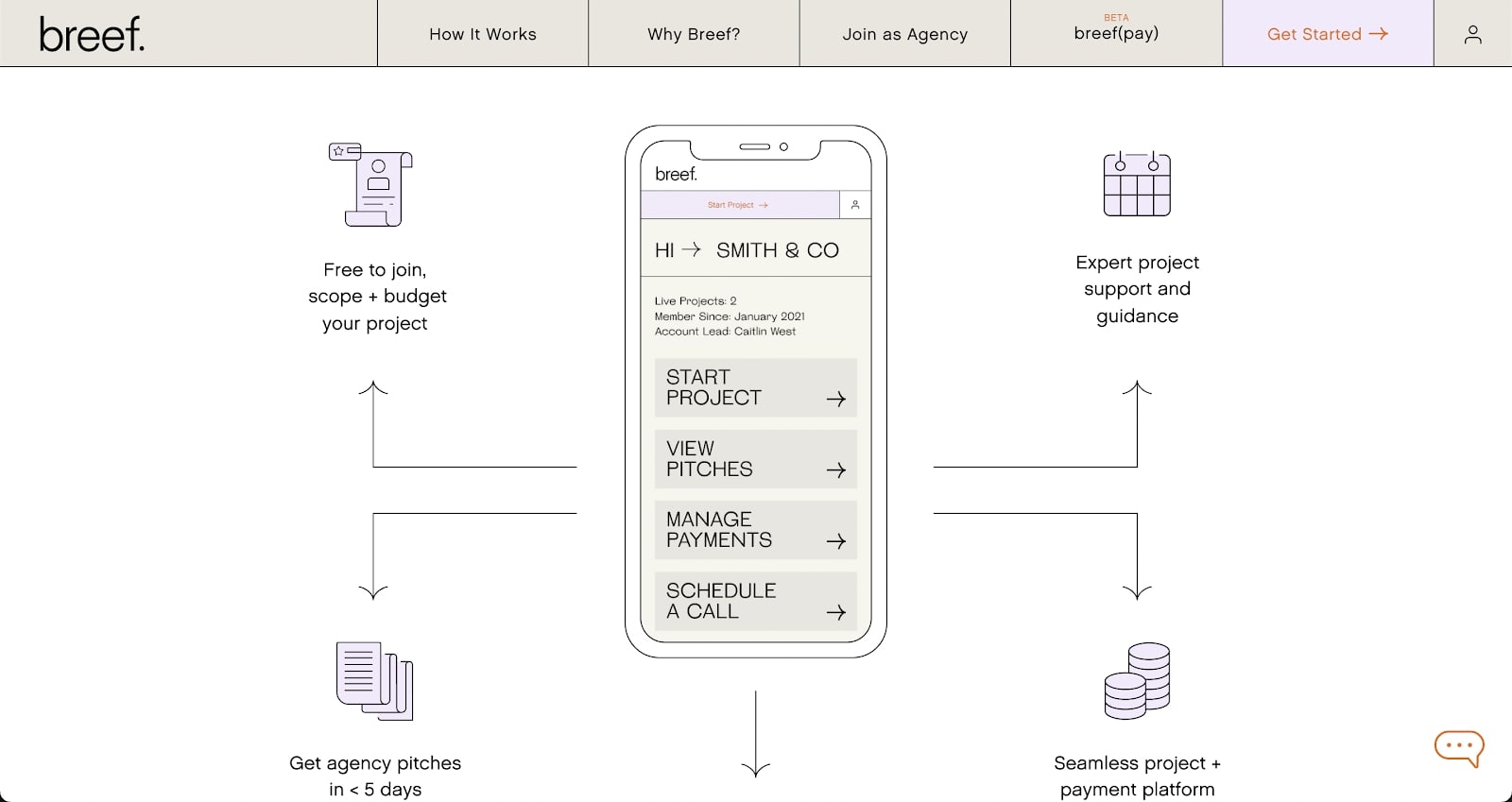
Breef тоже использует тонкие линии, но сочетает их с более светлыми шрифтами и иллюстративными графическими элементами. Благодаря приглушенной цветовой палитре и функции перечеркивания при наведении курсора общий эффект выглядит непринужденно, в духе взрослого поколения миллениалов. На его сайте есть много информации для общения, а четкое разделение на разделы, иллюстрации и непритязательный фон помогают выделить контент.

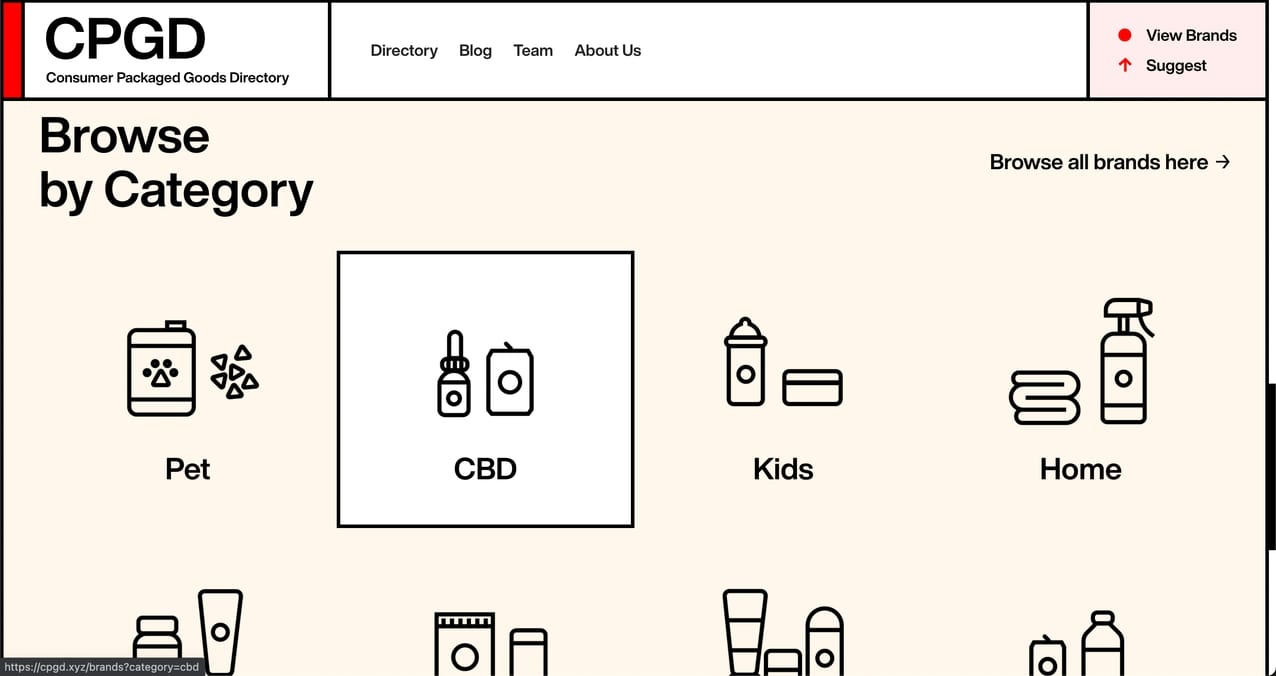
CPGD использует жирные черные линии для фантастического графического эффекта. В этом дизайне больше молодости и веселья. Каждый раздел в разлинованной сетке имеет свой цвет, что помогает различать контент, а изменение цвета при наведении курсора также ориентирует пользователя.

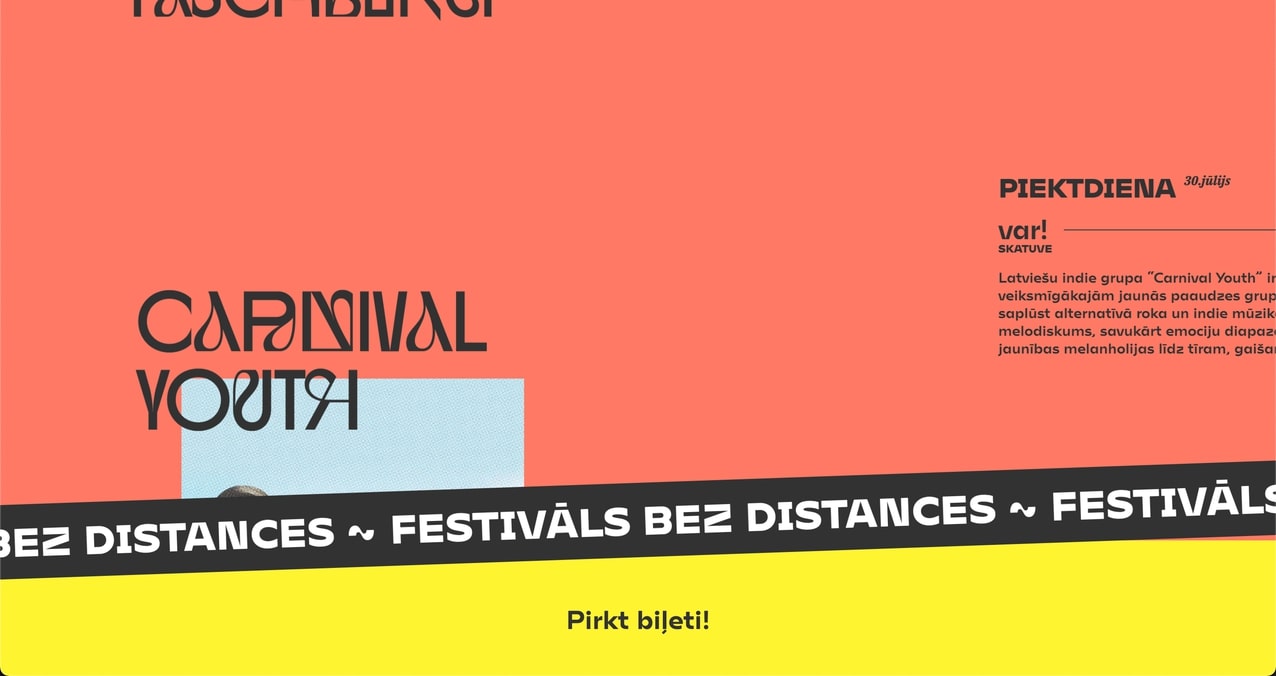
15. Веб-сайты с разделенным экраном
Интересный способ разбить дизайн — это макет с разделенным экраном, который мы заметили совсем недавно. Двойной макет придает вашему дизайну контраст, визуальный интерес и естественное разделение контента. Это также отличный повод поиграть с цветом.

Веб-сайт фестиваля var!-būt! (созданный ONEIGHT7) представляет интересную особенность этого дизайна с фиксированным нижним колонтитулом, прокруткой бегущей строки и контрастными направлениями прокрутки в правой и левой частях. Разделенный экран здесь фиксирует зрителя, поэтому вы можете включить много движений, не теряя их.

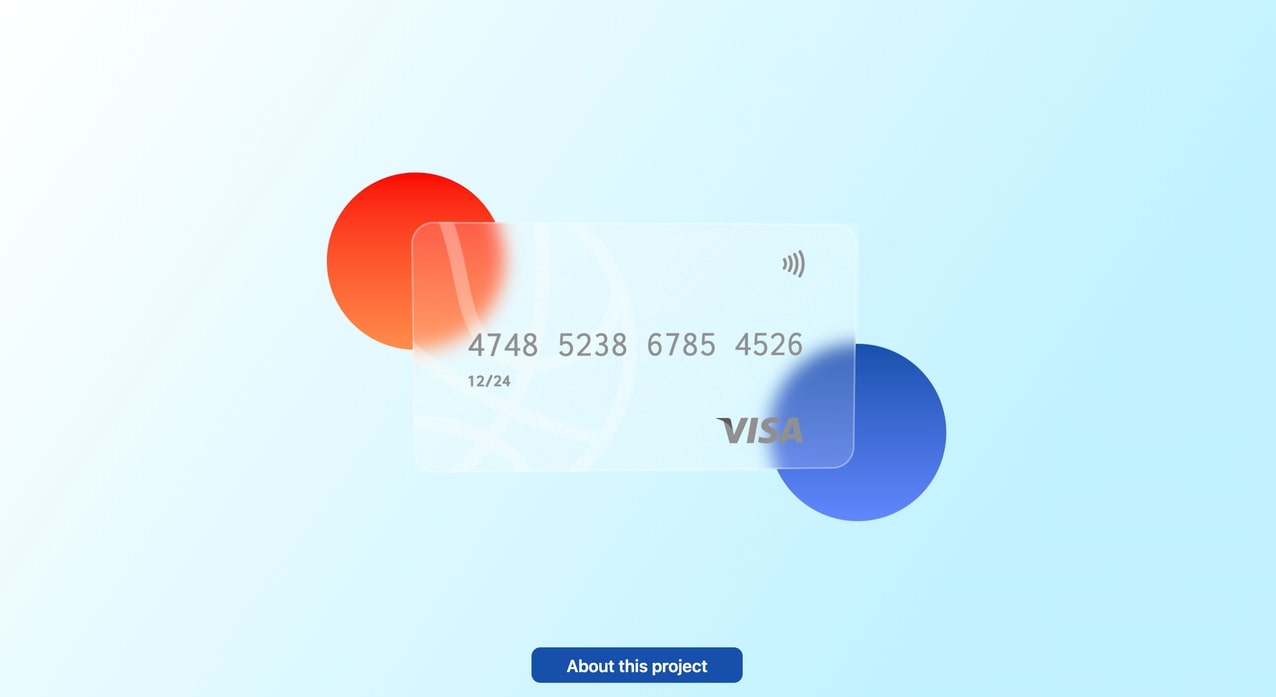
16. Больше стекломорфизма
Великолепный тренд этого года — стекломорфизм. Сочетание прозрачности, размытия и движения может сделать элементы страниц визуально похожими на стекло. Вы можете использовать эту технику в логотипах, иллюстрациях или даже в целых разделах.
Ключом к этому стилю является рассеивание, отражение и тень, которые создают оптическую иллюзию. В сочетании с едва уловимым движением эффект стекла может придать сайту трехмерный вид. Распространение «матового стекла» в изображении позволяет вам включить прозрачность в свой дизайн, не создавая при этом визуального беспорядка.

А здесь используется стеклянный морфизм, чтобы заставить эту иллюстрацию кредитной карты зависать и исчезать со страницы.

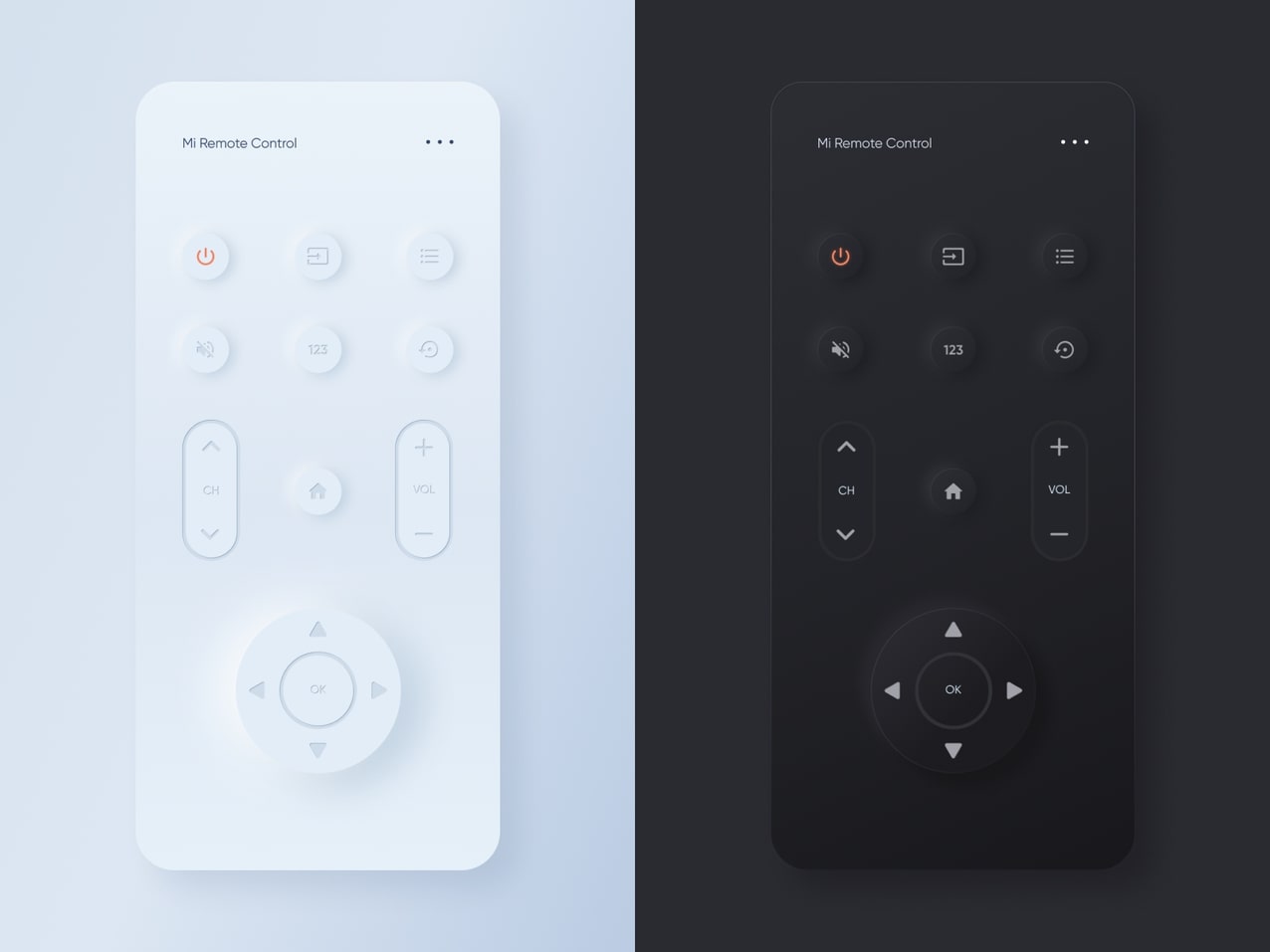
17. Меньше неоморфизма
Неоморфизм, новая интерпретация скевоморфизма в дизайне, представляет собой минималистский стиль, который стал популярным для приложений и веб-сайтов в 2020 году. Он имитирует дизайн современного устройства — вспомните новый стиль дистанционного управления или старый iPod — за счет использования низкоконтрастных монохромных элементов, тонких теней. , и воздерживающиеся линии и резкие границы. Вот пример из Dribble:

Неоморфизм выделяется, потому что он отличается от большинства веб-дизайнов, но иногда вещи строятся стандартным образом, потому что он просто работает лучше. Причина, по которой мы выбрали «меньше неоморфизма» в качестве тренда, проста — этот стиль ужасен для доступности.
Отсутствие контраста и четкой дифференциации затрудняет навигацию по сайтам в этом стиле для людей с ослабленным зрением, а затененные элементы мешают пользователю определить, какую кнопку он нажимает. Доступный дизайн важен не только для людей с ограниченными возможностями. Каждый в какой-то момент столкнется с ситуативными трудностями со зрением, например, в яркой среде, которая мешает видимости на экране, а неоморфизм трудно читать в такой среде.
Доступность — это гораздо больше, чем тенденция — это необходимость, и она всегда должна быть главным соображением при разработке дизайна для Интернета.
18. Инклюзивная копия
Мы заметили, что гораздо больше веб-сайтов переходят на инклюзивный контент и язык в своем дизайне. Это должно быть нормой, и, надеюсь, это постоянный сдвиг в сторону более универсального осознания влияния языка. Более инклюзивный текст делает Интернет более гостеприимным и доступным для большего числа людей.
Важно не только то, что вы говорите, но и то, как и где вы это говорите. Замещающий текст, разборчивый текст (шрифт, размер и цвет) и отказ от использования текста как изображения — все это способы убедиться, что каждый сможет прочитать то, что должен сказать ваш сайт, независимо от языка или способностей.
19. Приоритет скорости страницы
С технической точки зрения, в этом году веб-разработчики уделяют особое внимание скорости страницы. Обновление алгоритма Google 2021 года делает скорость более важным фактором, чем раньше, для SEO. Это также отражает более высокие ожидания пользователей в отношении скорости работы сайта, поскольку 53% пользователей покинут страницу, загрузка которой занимает более 3 секунд. Прошли времена терпеливого ожидания на экранах загрузки.
Google PageSpeed Insights или Lighthouse — это инструменты, которые можно использовать для оценки оптимизации скорости страницы. Есть также несколько простых шагов, которые разработчики (или их платформа по выбору) могут предпринять, чтобы обеспечить быструю загрузку страниц, такие как оптимизация изображений и отложенная загрузка изображений за пределами экрана. Также может помочь ограничение количества используемых шрифтов. Вы также должны избежать разработки своих страниц на платформе, которая слишком сильно зависит от плагинов, поскольку это может иметь большое влияние.
20. Построение с динамическим содержимым
Динамический контент позволяет разработчикам строить быстрее, строить больше и включать больше сложностей без увеличения объема труда, необходимого для внесения корректировок. Более доступные инструменты баз данных и платформы без кода означают, что больше людей, занимающихся проектированием для Интернета, могут начать создавать таким образом, независимо от их уровня опыта. Это значительно более эффективный способ создания веб-сайтов, и он получает гораздо более широкое распространение.
Динамический контент строится вокруг базы данных, связанной с повторяющимися структурами. Структуру можно изменить в одном месте, и вы можете одновременно изменить все свои сообщения в блоге, например, без необходимости вручную настраивать каждое из них. Это отлично подходит для тех, кто создает сайт с постоянно меняющимся контентом, таким как электронная коммерция, блоги, портфолио, меню ресторанов или новостные сайты.
Статический контент по-прежнему будет иметь какое-то применение, но создание динамического контента захватывает Интернет.
21. No-code используется для большего количества команд
Мы видим, как все больше и больше команд внедряют отсутствие кода в свои рабочие процессы и извлекают выгоду из скорости и независимости, которые он им дает. No-code превратился в движение, позволяющее гражданским создателям создавать для Интернета без необходимости иметь опыт программирования. Ваша команда, вероятно, уже использует множество инструментов без кода, чтобы сделать свою работу более эффективной.
Для предприятий это означает, что больше команд могут создавать веб-ресурсы для своей компании. Отделы кадров могут создавать учебные сайты, репозитории ресурсов или каталоги компаний. Команды дизайнеров могут создавать рабочие прототипы или системы проектирования, на которые может ссылаться любой сотрудник компании. Маркетинг может напрямую вносить свой вклад в те части сайта, которые они используют для связи с клиентами, или даже создавать микросайты для конкретных кампаний или небольших региональных инициатив.
Независимость, обеспечиваемая отсутствием кода, открывает больше возможностей для инноваций и экспериментов и помогает командам работать намного быстрее. Мы ожидаем, что в этом году гораздо больше компаний будут внедрять инструменты без кода в свои повседневные рабочие процессы более значительным образом.
Заключение
Нам очень понравилось просматривать сайты, которые вдохновили нас на создание этого списка. Мы ожидаем год игривости и творческого пересмотра, поскольку дизайнеры отходят от некоторых тенденций, которые стали настолько повсеместными за последние несколько лет. Нам не терпится увидеть, что вы все создадите для Интернета в 2023 году.